いま生成AI界隈では、Zoltraak(ゾルトラーク)やDify(ディファイ)の注目度が高まっています。
僕自身、海外を含めて話題のサービスは極力見るようにしてますが、その中で特に衝撃を受けたのがこの2つです。
なぜ衝撃を受けたのか?
その理由を書いていきたいと思います。
2024年4月25日、X(Twitter)で Zoltraakの開発者である元木さんのツイートがリポストされてきました。
僕が見て衝撃を受けたのがこのツイートです。
どうやら「Zoltraak + create」で作られた様子。
createは知っていましたが、1コマンドでこれが出来てしまう = この後なんでも出来てしまう!と直感しました。
(create.xyzは、テキストでの指定や画像からモックアップデザインやアプリが作れるサービス)
僕は生成AIのようなものは「アレやっといて」で済むものが最終形だと思っていたので、これは正にそのゴールにたどり着くための始まりだ!という認識を持ちました。
Zoltraakは「〜〜を作りたい」といった特定の要望を書くだけで、システムなら要件定義書、ファイル・フォルダ構成、クラス図、シーケンス図といったものを出力してくれます。
ホームページ制作やコンサルティングなどあらゆることが短文で依頼可能。
要は必要なものの全体図を一発出ししてくれるというものです。
# [カフェ名] ホームページ フロントエンド要件定義書
## ゴール: コーヒーが売りのオシャレなカフェ
## 1. コンセプト
### 1.1 全体的なデザインコンセプト
オシャレでモダンな雰囲気のカフェをイメージし、ナチュラルな色合いや木目調のデザインを採用する
### 1.2 レスポンシブルデザイン
スマートフォン、タブレット、デスクトップなど、さまざまな端末で快適に閲覧できるよう、レスポンシブルデザインを採用する
## 2. ファイル・フォルダ構成
```
- src/ - components/ - Header.vue - Hero.vue - Features.vue - ProductSearch.vue - Testimonials.vue - Logos.vue - CallToAction.vue - Footer.vue - assets/ - images/ - styles/ - App.vue - main.js
- public/ - index.html - favicon.ico
- package.json
- vue.config.js
```
## 3. 利用技術
### 3.1 HTML
最新のHTML5を使用する
### 3.2 CSS
Sass(SCSS)を使用し、モジュール化して管理する
### 3.3 JavaScript
Vue.jsを使用し、コンポーネントベースのアプリケーションを構築する
### 3.4 素材(画像、動画など)
高品質な画像や動画素材を使用し、ファイルサイズにも気をつける
## 4. UI構造
### 4.1 全体構成
```
┌───────────────┐
│ Header │ 4.2
├───────────────┤
│ Hero │ 4.3.1
├───────────────┤
│ Features │ 4.3.2
├───────────────┤
│ ProductSearch│ 4.3.3
├───────────────┤
│ Testimonials │ 4.3.4
├───────────────┤
│ Logos │ 4.3.5
├───────────────┤
│ CallToAction│ 4.3.6
└───────────────┘ │ │
┌───────────────┐
│ Footer │ 4.4
└───────────────┘
```
### 4.2 ヘッダー
- ロゴ
- メインナビゲーション
- 検索フォーム
- 予約ボタン
### 4.3 メインコンテンツ
#### 4.3.1 ヒーロー セクション
- メインビジュアル
- キャッチコピー
- 予約ボタン
#### 4.3.2 機能説明セクション
- サービス内容の説明
- 特徴のアイコンと説明
#### 4.3.3 製品検索機能セクション
- メニュー検索フォーム
- 検索結果の表示
#### 4.3.4 テスティモニアル セクション
- お客様の声
- 写真付きのコメント
#### 4.3.5 ユーザー企業ロゴ セクション
- 取り扱いメーカーのロゴ
#### 4.3.6 コール・トゥ・アクション セクション
- 予約ボタン
- アクセス情報
### 4.4 フッター
- 会社情報
- サイトマップ
- SNSリンク
- コピーライトZoltraakはまだ産まれたばかり。
現状で出力された全体図から完成品まで持って行くには、少しプログラム周りの知識が必要です。
にも関わらず、ここまで話題になっていることからも開発者である元木さんの影響力、そしてZoltraakが与えた衝撃は大きかったのではないでしょうか。
僕が書いたZoltraakの紹介記事も、プログラミング関連記事という狭い領域でありながら、4/16〜5/1の6日で1万PVを越えました。5/4の今現在では、なんと19,500 PVを越えています。
その注目度の高さを実感しています。
Zoltraakはオープンソースで公開されていて、毎日のように発展していってます。
(あなたが開発者なら、今はまだコントリビュータ(プロジェクトに貢献した人)になりやすい環境だと思います!)
そう遠くないうちに

Zoltraakに教えてほしいこと、作って欲しいものを入れると、その情報やアプリが一瞬でできちゃうんだけどすごくない? これみてよ、「新宿にあるラーメン屋分析アプリ」。Zoltraakでマジ10秒くらいで作ったから。
このくらいの感じになって、ものすごい勢いで伝達されていくんじゃないかと想像しています。
個人的にも、日本発のこのプロジェクトが広まってくれたら嬉しいです。
公式の説明が充実してきてますし、プログラムがはじめてという方も、新たなこの機会にぜひ「魔法使い」デビューを!

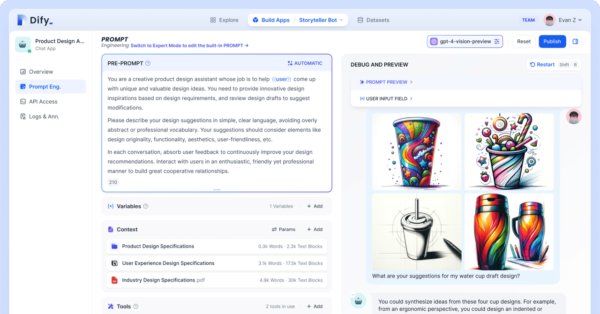
同じく登場間もないDifyは、オープンソースのLLMアプリ開発プラットフォームです。
ん、よくわからない… っていうアニキまたはアネキに簡単にいうならば、
さまざまなサービスをまるでパイプのように繋ぎ合わせ、目的に応じたアプリを簡単に作れるツールです。
具体的には以下のようなものです。
- 特定の情報に特化したチャットボットの作成
- 生成AIの機能拡張(ChatGPTのGPTsのようなことが可能)
- 画像認識API + 認識情報で物語を生成AIで作成 + 物語を音声形式で出力
- ECサイトの商品レビュー収集 + 生成AIで要約 + 要約をNotionに出力
- 天気情報取得 + 生成AIで天気に基づいた行動提案 + 提案をモバイルアプリに通知

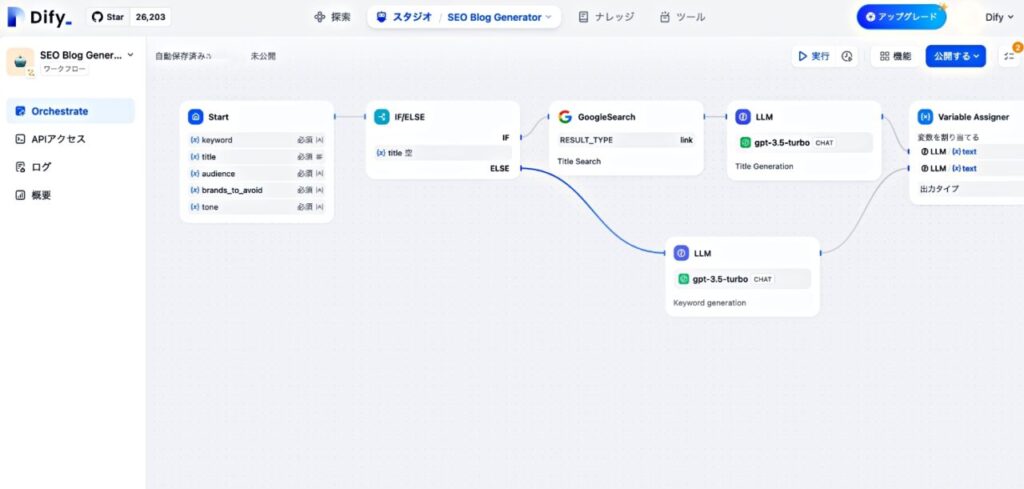
基本はノーコードで、マインドマップのような直感的なUIで操作が簡単。アイデアを迅速に形にすることが可能です。
細かいところは調整したい or よりオリジナルのものを… という場合は、プログラムコードで作成することも可能。
より細かくカスタマイズすることで、差別化することもできます。
非常に「入りやすい」ツールでありながら、アイデア次第でもあるため「奥が深い」です。
Difyは公式サイトでも使えますし、自分のPCにインストールして使うことも出来ます。
AWS、Azure、GCPなどのクラウド上で利用することも可能です。
DIfy公式
Difyのアンバサダーであるsangminさんの記事。
Difyって何?が具体的にわかる、はじめに読むのにおすすめ。分解さんのnote。
Difyの使い手であり、使い方やクラウドへのインストールなどDify記事満載のまるさんのnote。
Dify×Notion「自動連携情報収集bot」の作り方を公開されてるSeiki Mitsumoriさんのnote。
Difyを利用することで、これまでのシステム構築の作業時間を大幅に削減することが可能です。
10分の1、ケースによっては100分の1まで作業時間を短縮できる場合があります。
実際、僕が昨年2ヶ月ほどかけて作った「キーワード指定〜自動記事作成システム」は、Difyを使えばわずか1日で構築することが可能でした。
つまりこれは、ITビジネスの流れを根本から変える可能性を秘めています。
マーケティングの古典である「お客さんはドリルが欲しいんじゃない!穴を開けたいんだ!」という話を借りるなら、プログラムはドリルであり、穴を開ける(つまり、作りたいものを作る)ための手段に過ぎません。
Difyのようなツールは、誰でも簡単に、そして安くシステムを構築できる、新しい強力な道具となります。
より早く「穴を開ける」ことが可能になってきます。
企業が欲しがる流れは当然であり、生成AIを利用したパワーは従来のシステムを破壊するほどの衝撃があるということです。
ZoltraakやDifyの登場は、これまでプログラミングとは無縁だった人の興味を引き、多くのアイデアを巻き込みながら市場を塗り替えていきそうです。
日々とんでもない早さでAI市場は変わり続けています。
これから数年かけて、あらゆる業務がAIとロボットに置き換えられていくことが予想されます。
この流れは止められないので、AIを恐れるのではなく、使いこなしていくマインドが必要になるでしょう。
新しく来る時代の荒波を共に乗り越えていきましょう!
記事が参考になりましたら、下部のプロフ欄から X をフォローしていただけると嬉しいです。
 Simple Thinker
Simple Thinker